Moleskine Social
Enabling creatives to build community and engage meaningfully with each other's work.
Product Conext
Moleskine Smart Notebooks are physical notebooks that convert notes and sketches into digital copies that users can share, organize, and modify online.
Design Challenge
This was a concept project where my team was tasked with designing a social networking product to accompany the notebook to enhance the experience of Moleskine Smart users who want to share their work.
Solution
Finding a Target Audience
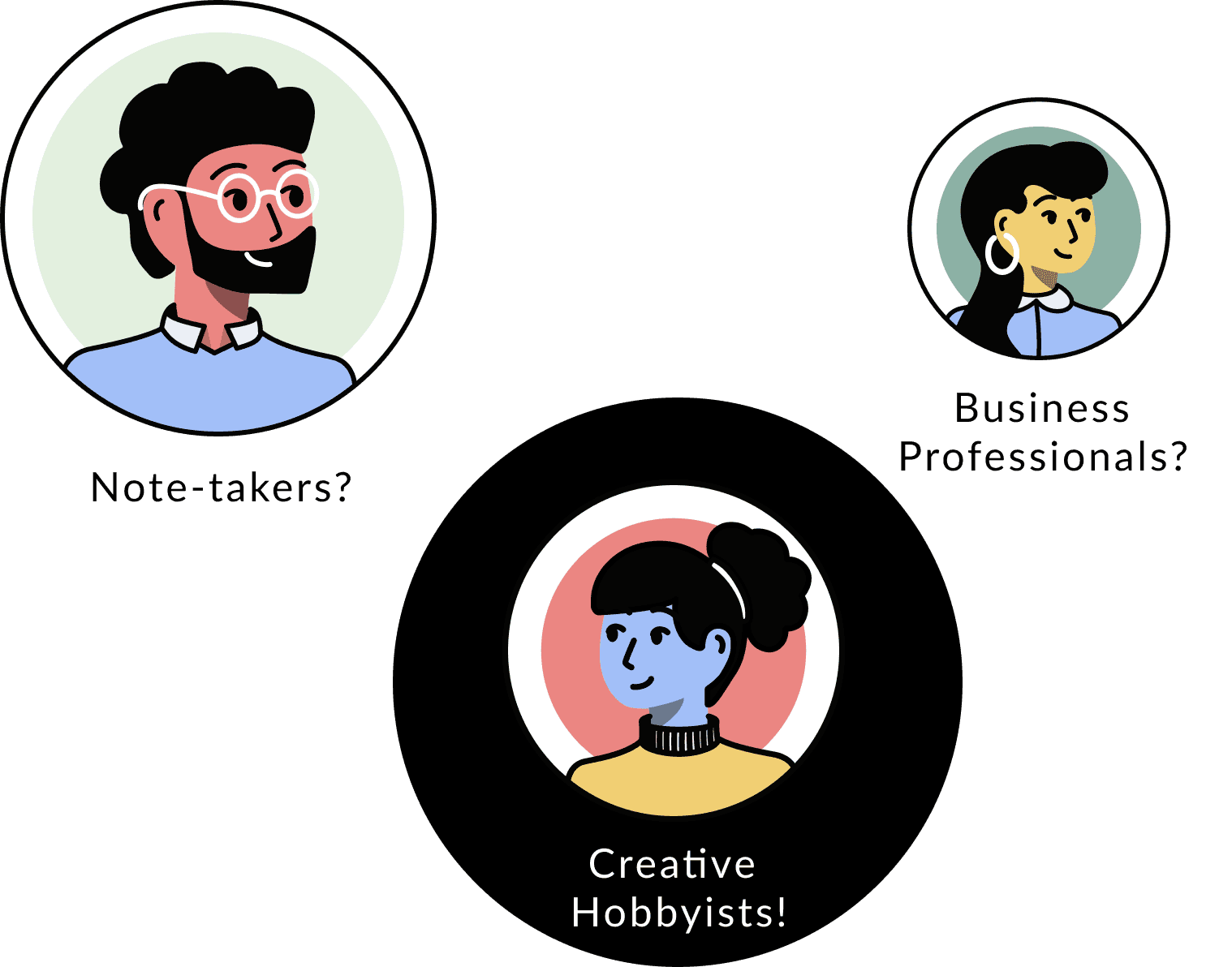
To begin the discovery process, I read reviews online of the Moleskine Smart Notebooks to get a sense of how people used them. I found that the most common use case was note-taking followed closely by sketching and a small group that used it in their professional work.
We chose to prioritize creative hobbyists as our primary user group because our challenge was to address the needs of people who want to share their work. Most note-takers used their notebooks for personal purposes and don't often want others seeing them. Artists however often feel proud of what they've done and appreciate when others enjoy it.
Understanding the Landscape
Next I wanted to understand how existing social networking products are meeting the needs of creative hobbyists and where there are gaps. I looked at 5 direct and indirect competitors to learn how they facilitate discovery, content creation, and connection.
Takeaways
+ Positives
- Negatives
Hypothesis
The biggest gap I noticed across these platforms was that feedback on work being shared was largely surface-level. I hypothesized that facilitating deeper interactions about a creator's work would address an unmet need for Moleskine Smart Notebook owners. My team set out to validate this in our user research.
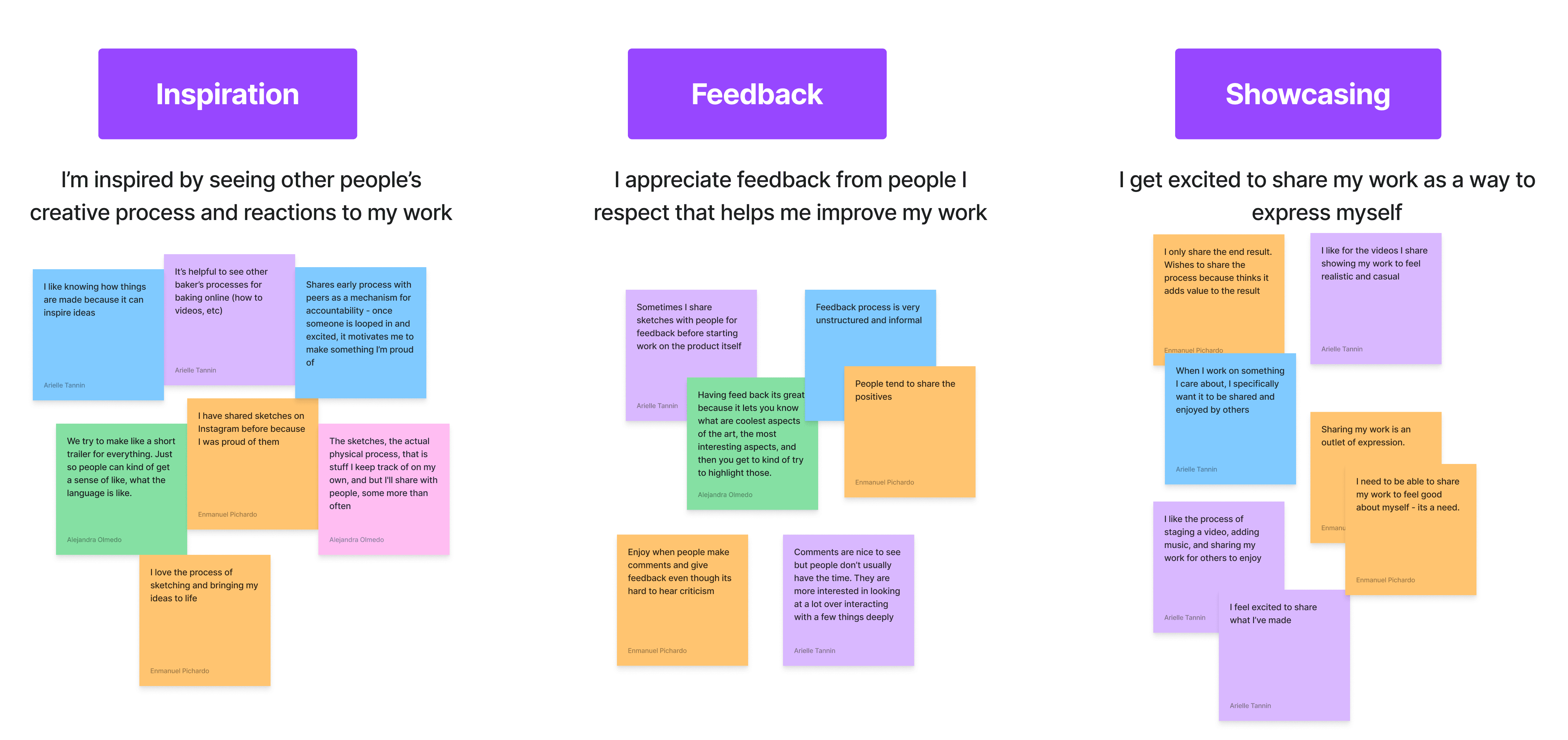
We conducted 5 interviews with creative hobbyists to understand more about their needs and pain points with respect to sharing their work.
I synthesized our research findings into a persona to focus my team's design process.
"When I make something, I want it to be seen and enjoyed by others."
Goals
Frustrations
Discover new and interesting techniques to try.
Connect with a creative community that can help her grow her craft.
Showcase work she's proud of so others can see it.
Getting minimal engagement on her work when she shares it.
Losing motivation to finish a project.
Having negative or hurtful interactions with people about content she's shared.
Ideating Solutions
After brainstorming solutions that would address our persona's needs, my team converged on 3 which we believed would best help her accomplish her goals:
How might we allows users to showcase their creative process when sharing their work?
How might we foster meaningful connections between users?
How might we incentivize users to give feedback?
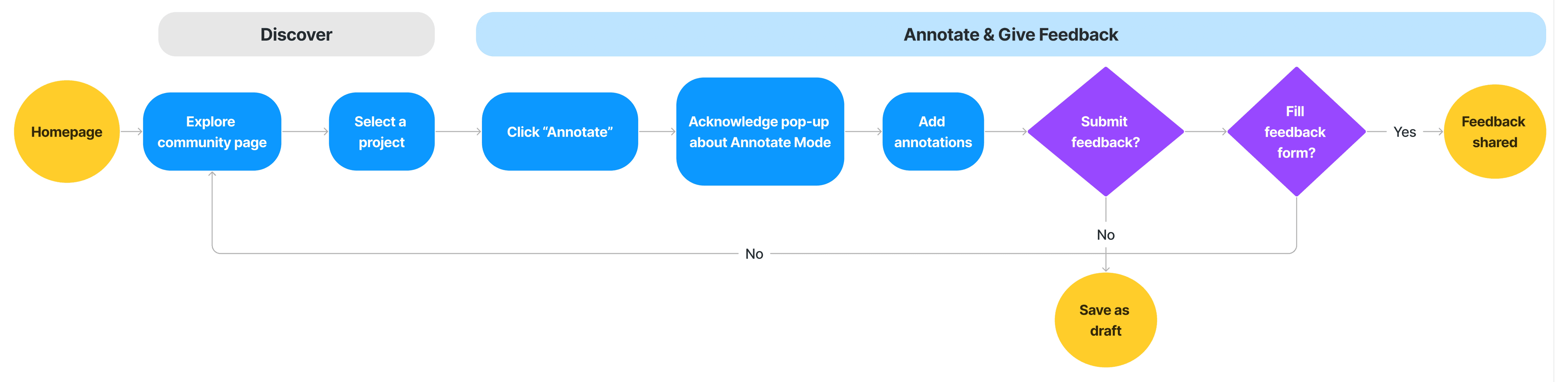
Key Flows
Since we learned in our competitive analysis that other products were lacking in the how they facilitated deeper types of engagement, we decided to prioritize designing features to facilitate feedback.
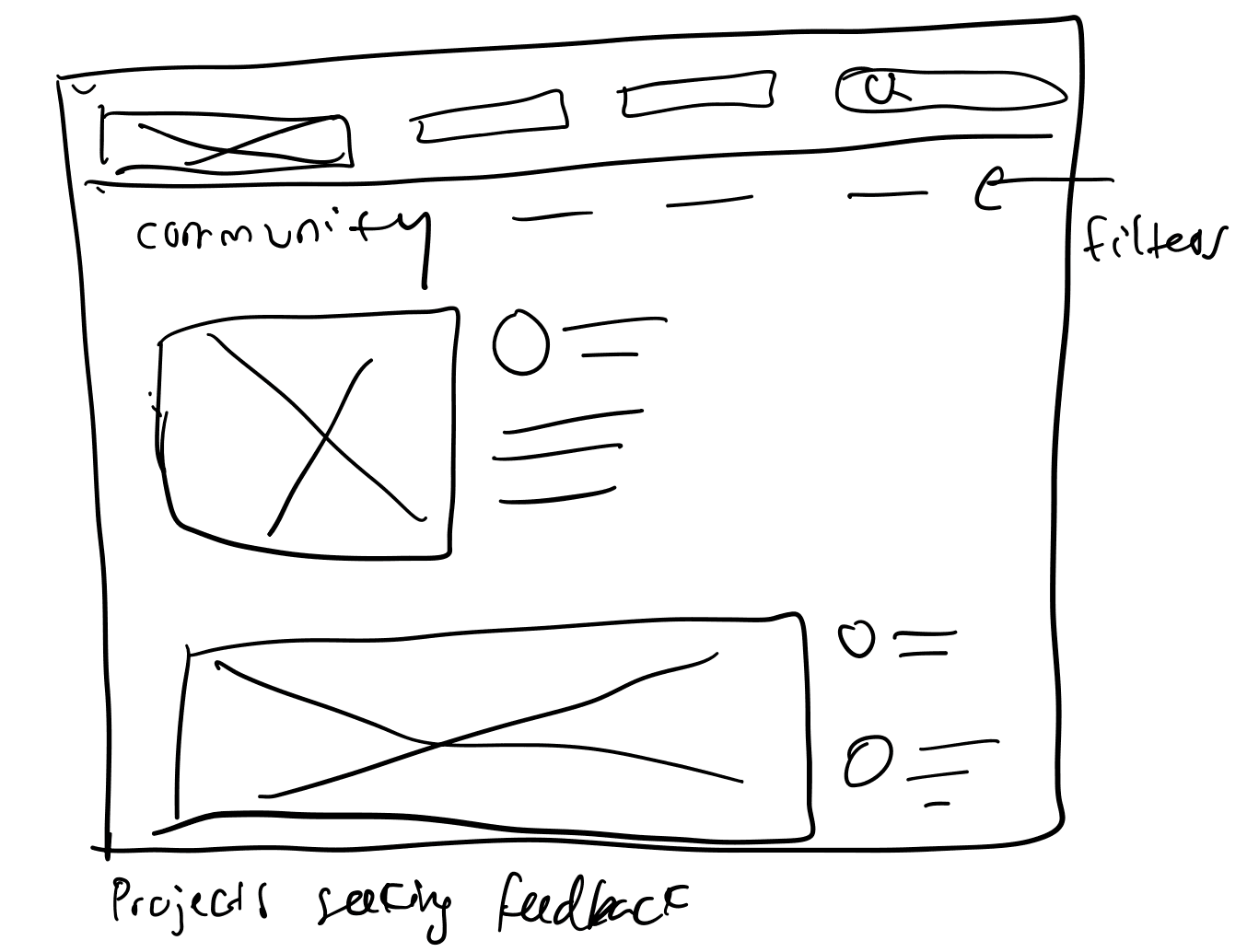
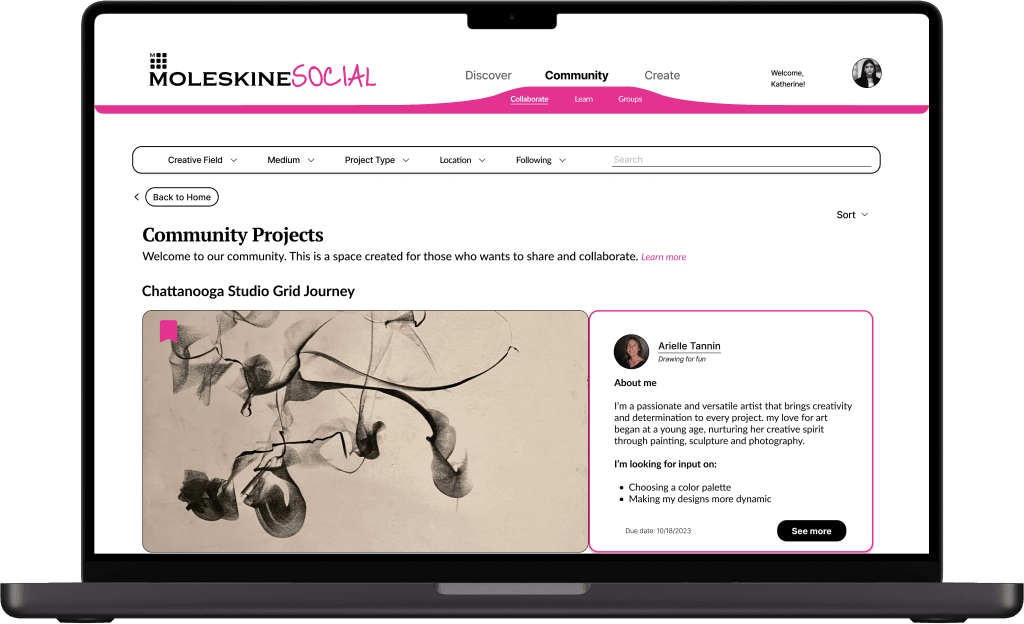
Community Feed
We designed a dedicated page that highlights projects from creators who are seeking input. Creators can write a blurb specifying areas they're seeking feedback on to make engagements valuable.
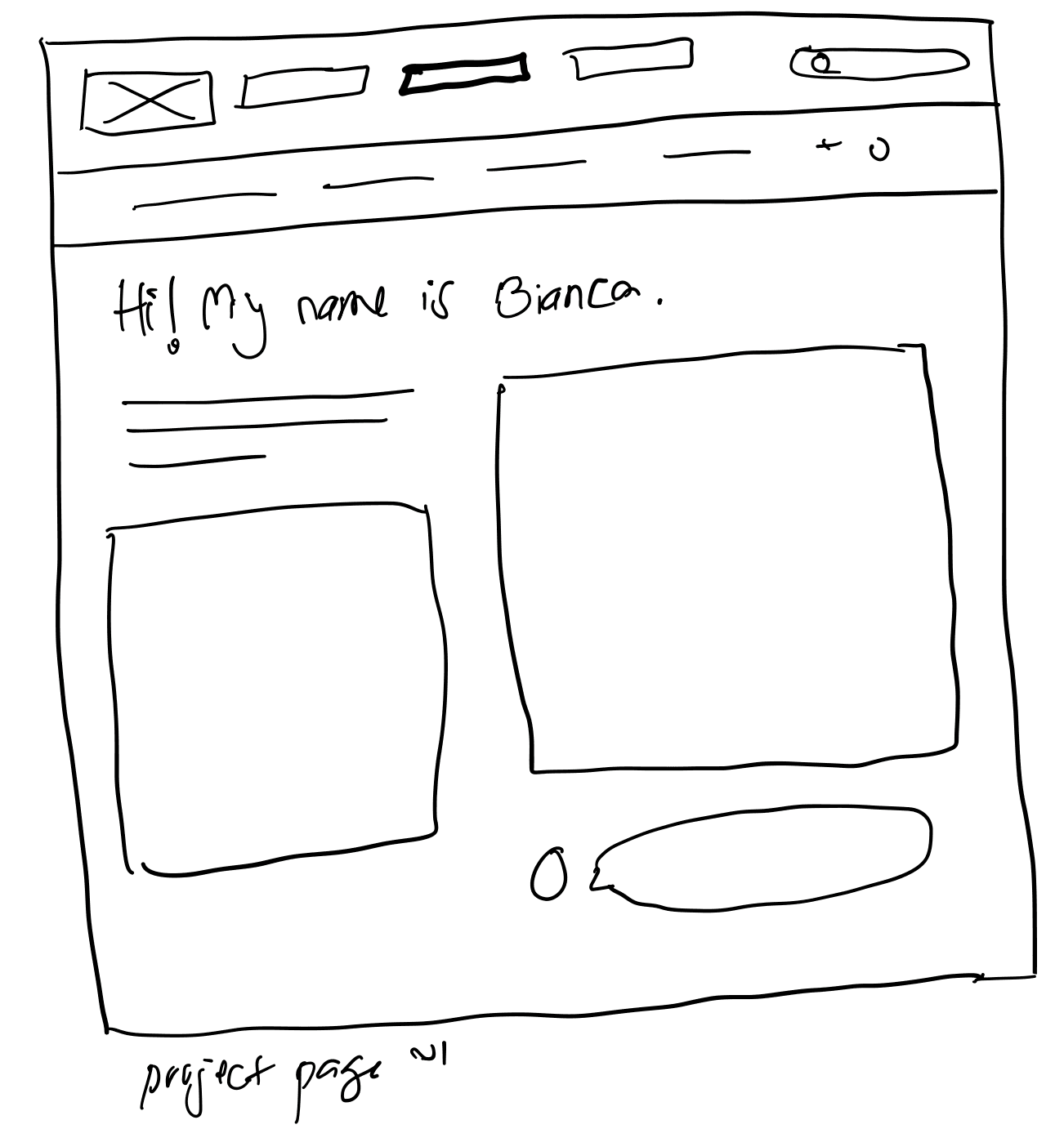
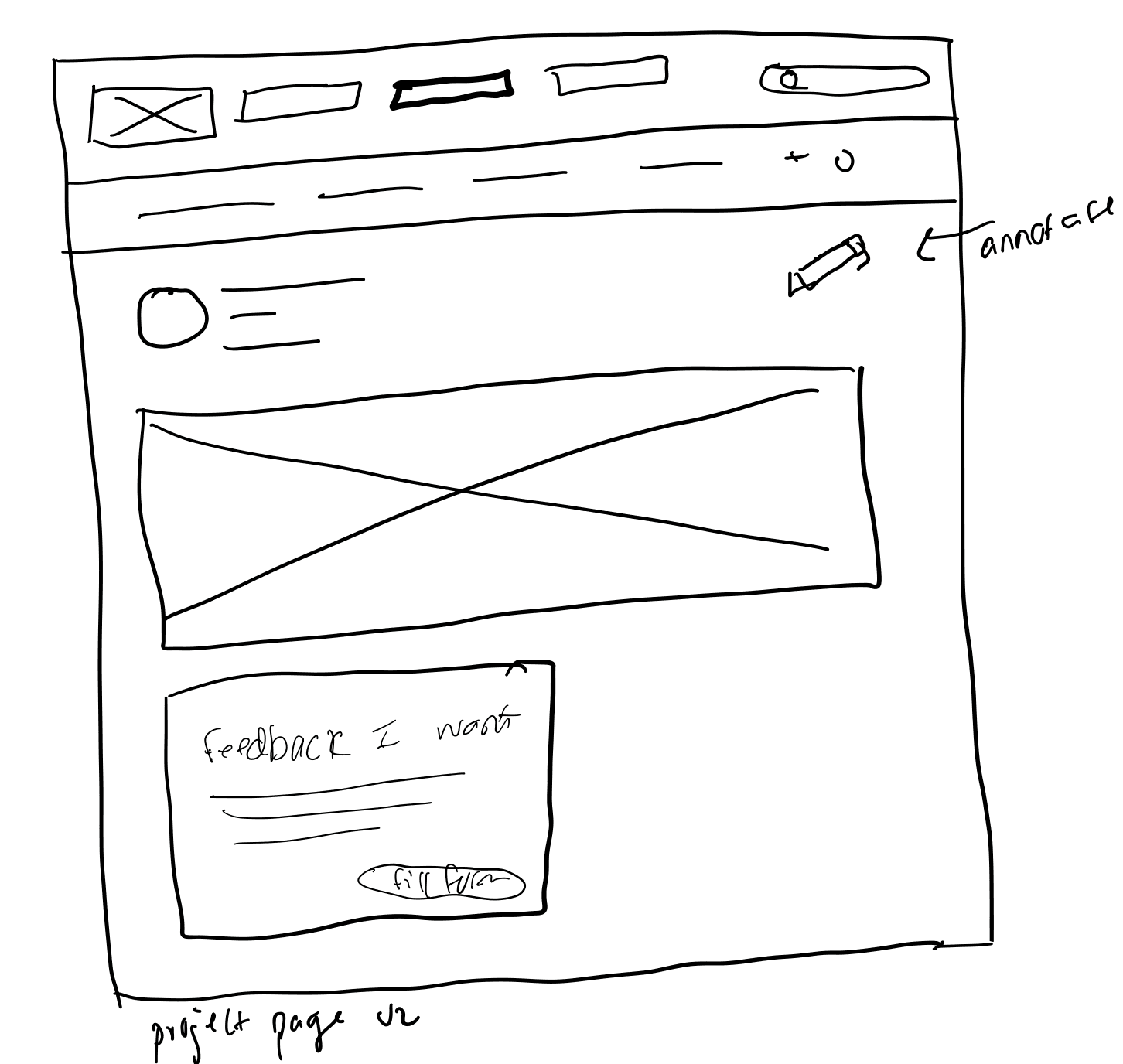
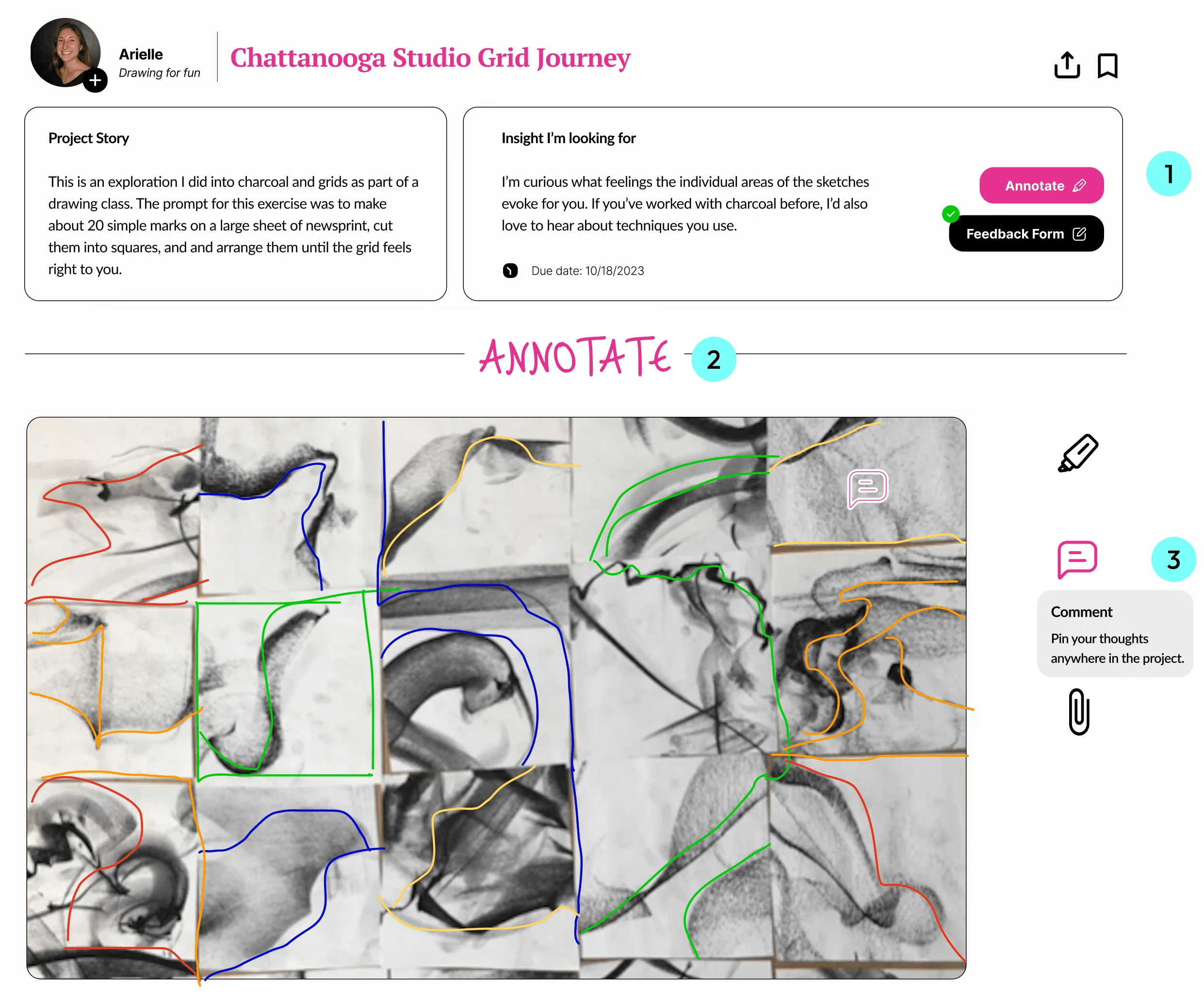
Project Page
Rather than simply uploading a picture of their Moleskine sketches, I proposed creating a "project" feature that gives creators the freedom to arrange their Moleskine content, other images, and pieces of text together to showcase their work and unique creative process.
Annotation & Feedback Tools
We gave users options for how to engage - such as pinning comments to specific parts of the project, or “annotating” using a pen tool. To give more detailed feedback, viewers can fill out a form the creator prefills with questions they'd like perspectives on.
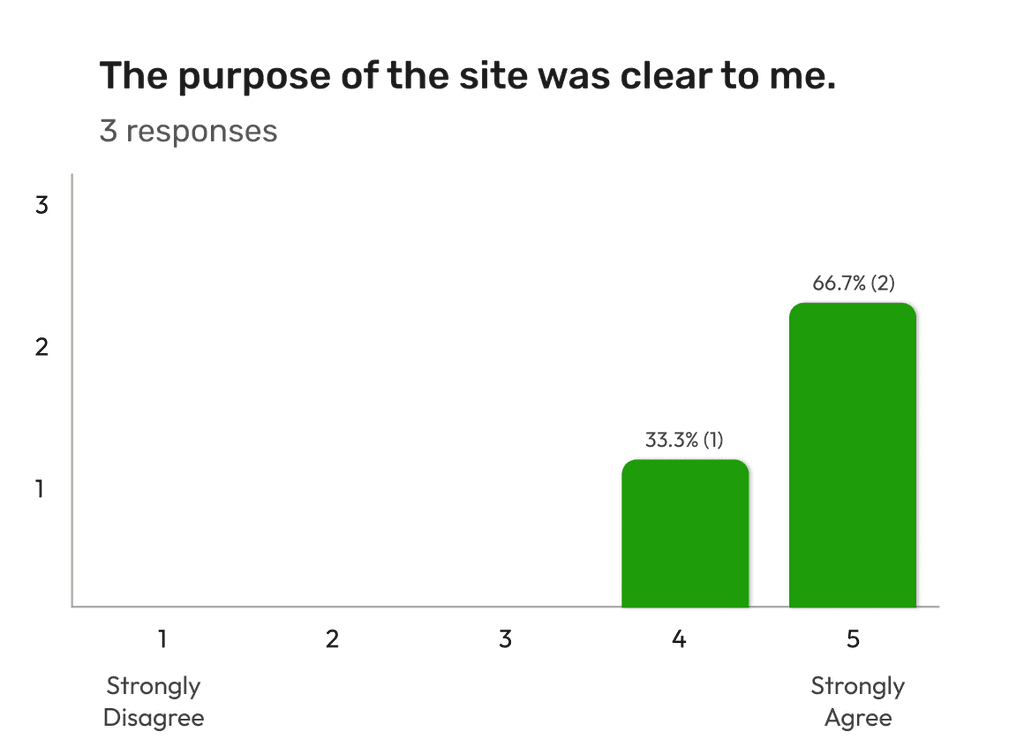
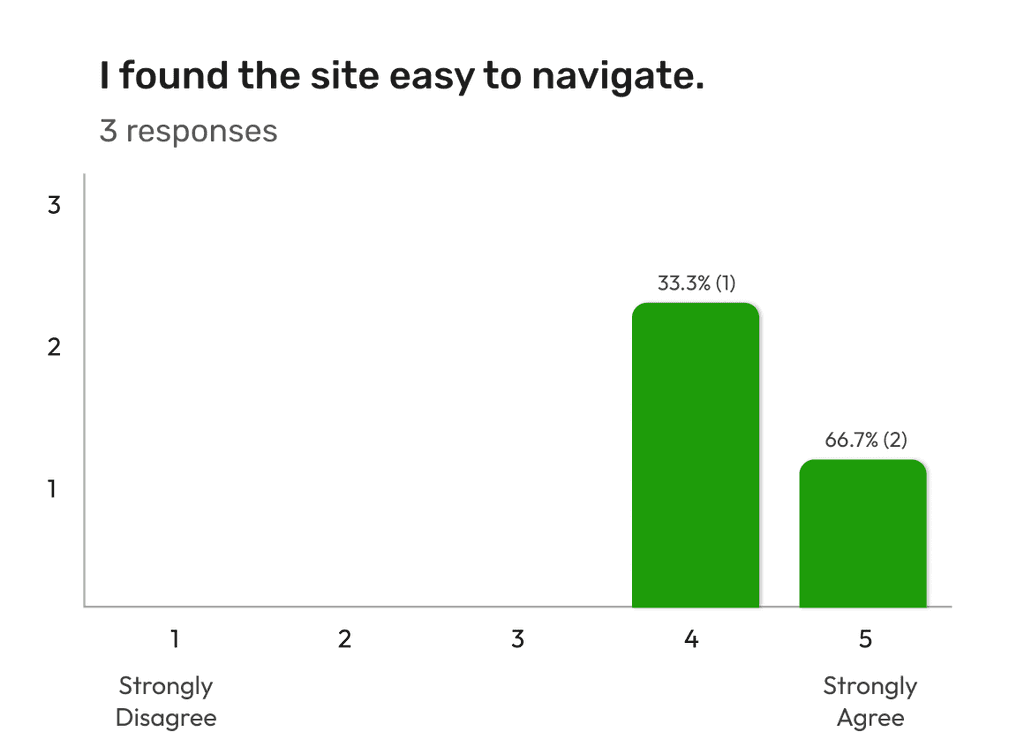
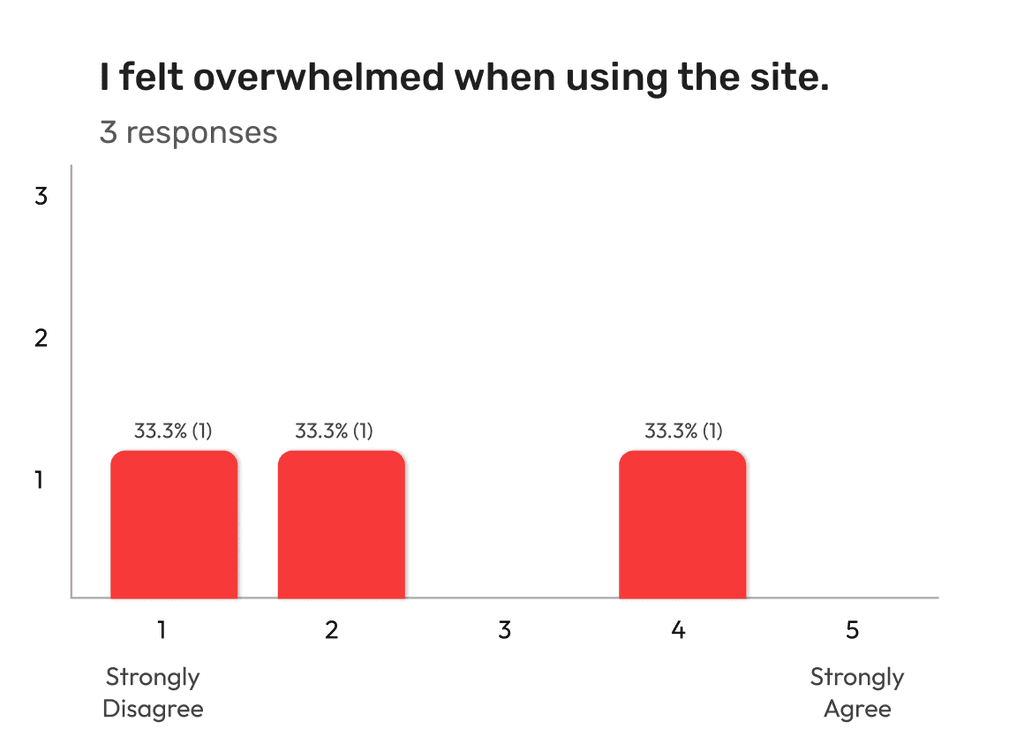
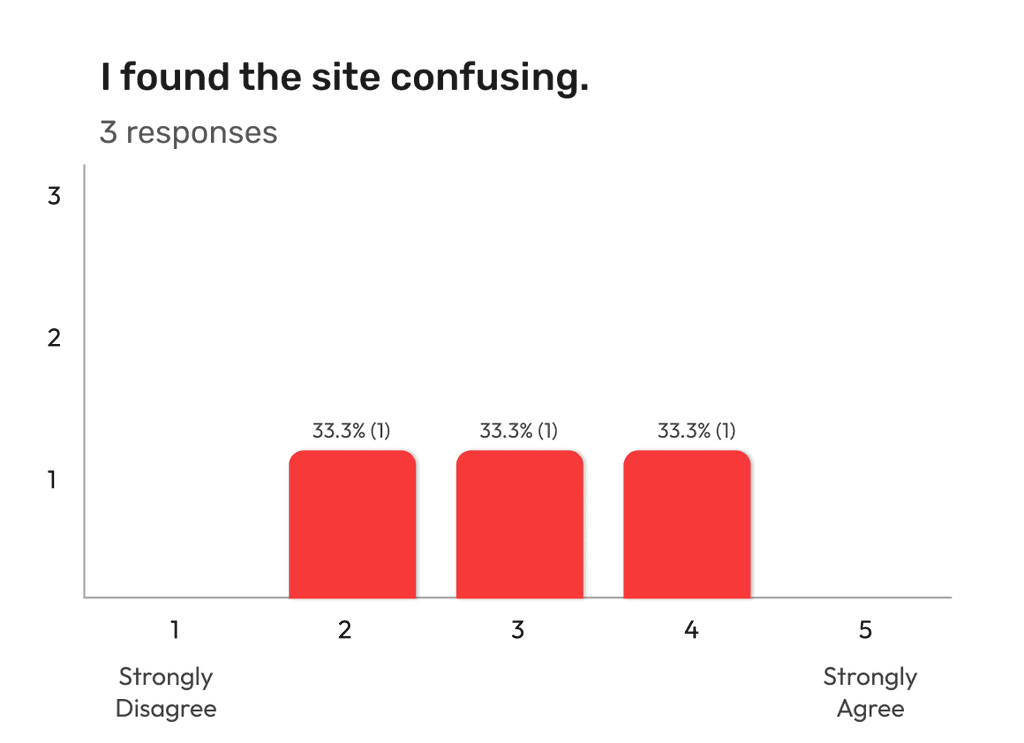
To evaluate how intuitive our features were, we conducted 3 usability tests with a mid-fidelity prototype and asked participants to complete a brief survey after the test.
Positive Feedback
Users quickly understood the mission and aim of Moleskine Social. They appreciated that it highlighted projects whose creators wanted feedback and offered a range of tools to do so.
Opportunities
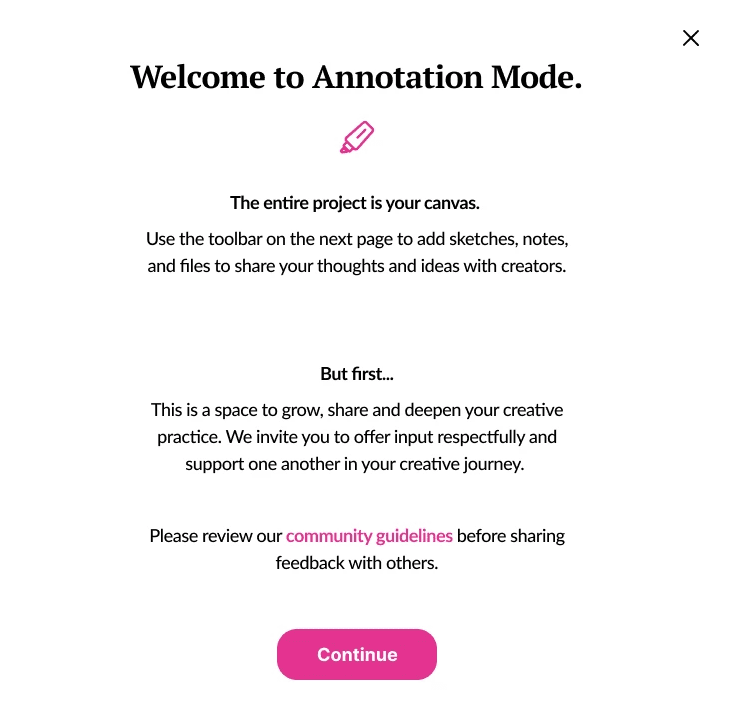
Users struggled initially to intuit when Annotation Mode was enabled and what actions they could take. It often took them two tries to successfully use the pen and comment tool, so we revisited how we could design better help and guidance.
Orienting the User
Guidance and Hierarchy
Solo Effort: Mobile Version
My team prioritized building for desktop because a larger screen was more conducive to interacting with the nuances of an artistic project, however users also expressed a desire to browse content on the go. After the team portion of this project ended, I used other findings from our research to design a mobile experience that focused more on content discovery.
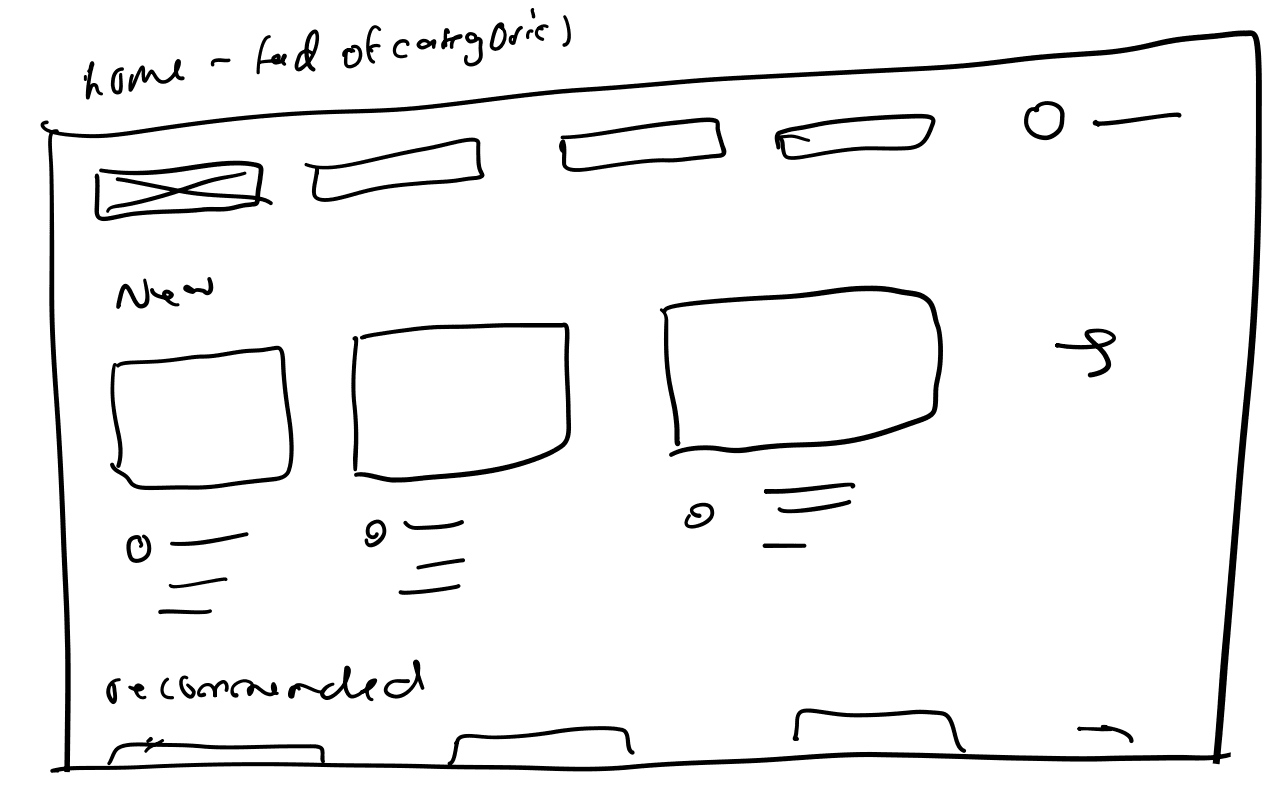
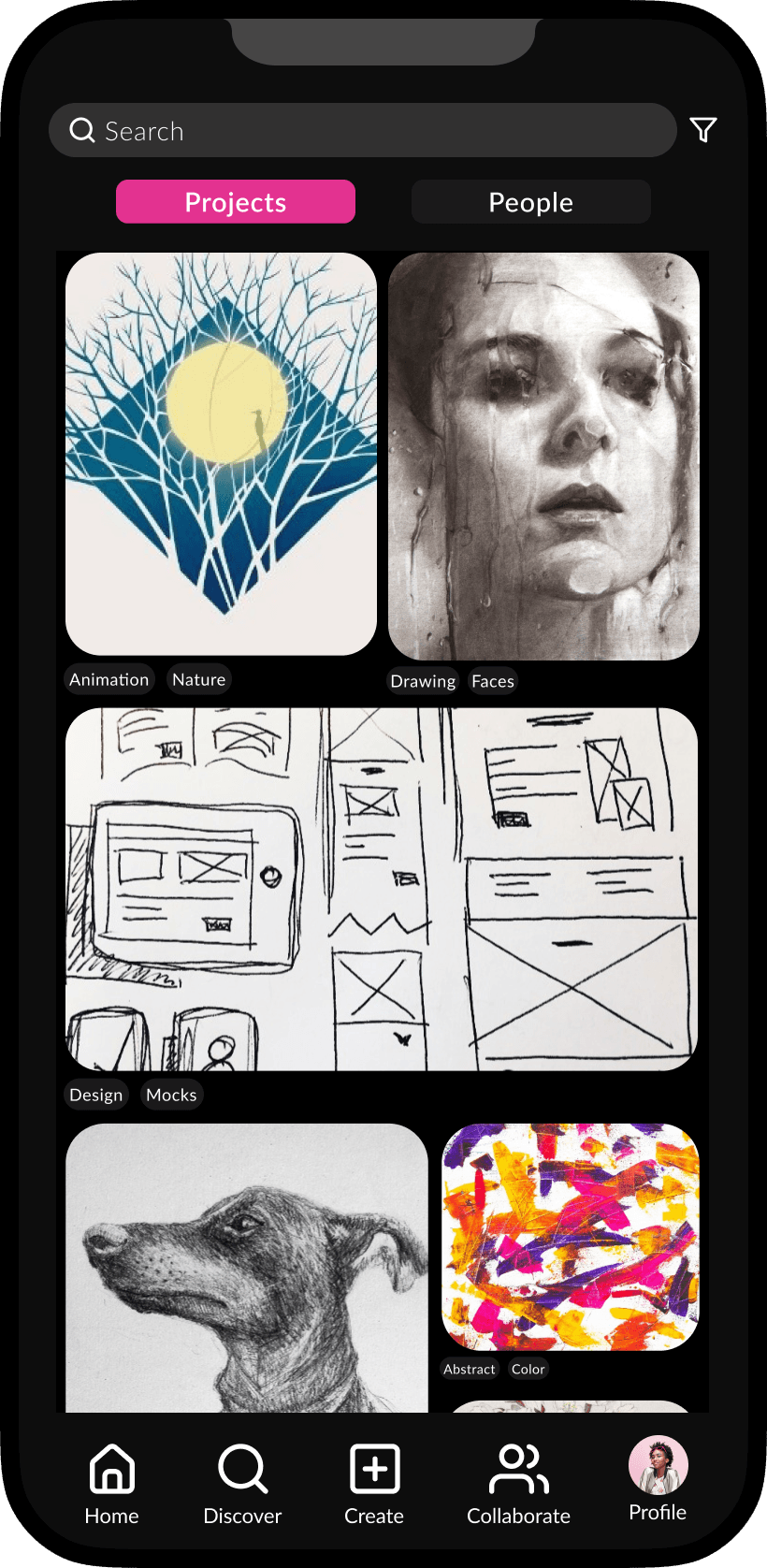
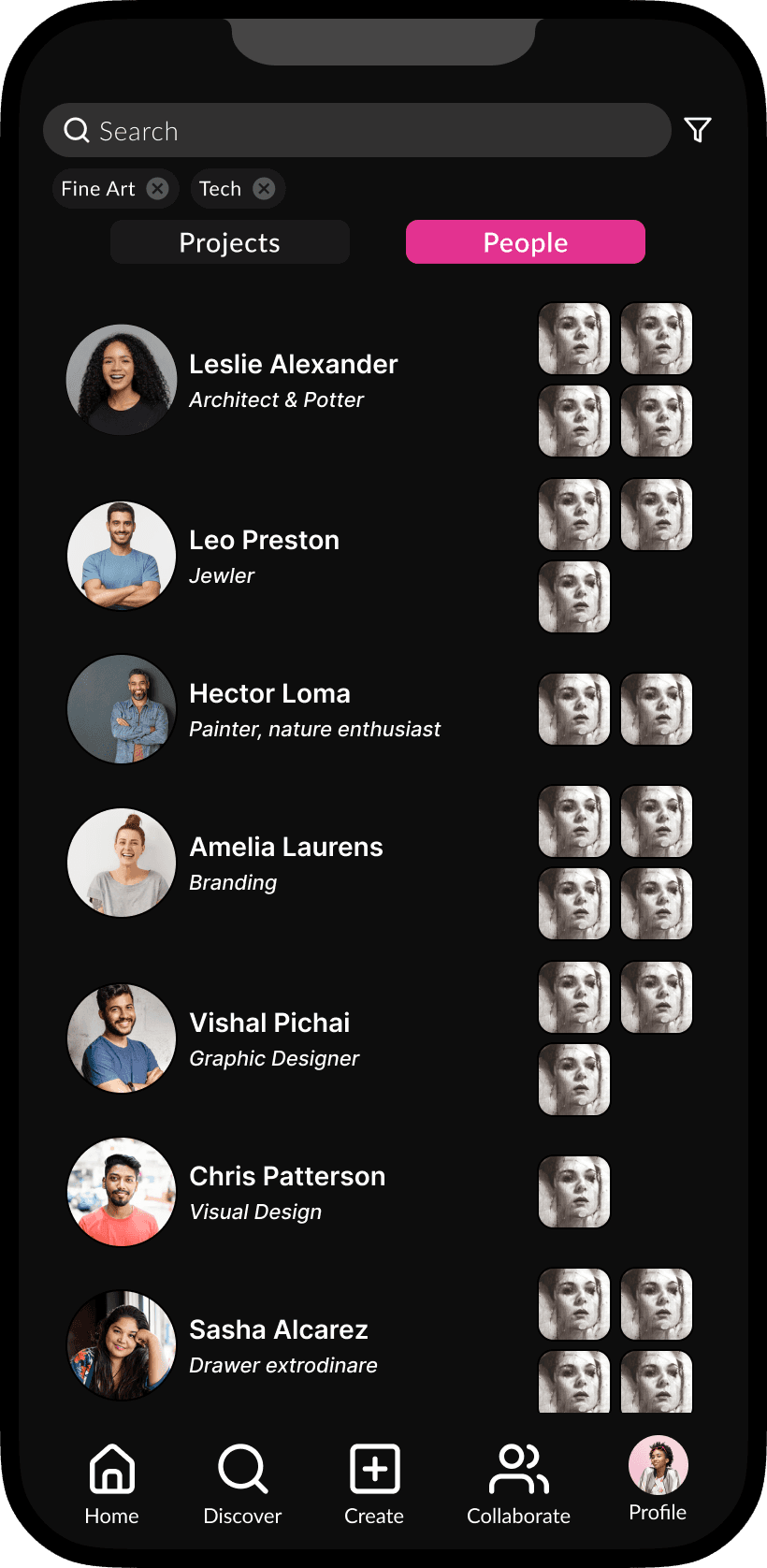
Discovery on the go
I designed a discover tab where users can search for and explore content related to their interests. Since once of the core aspects of Moleskine Social is connecting with others, I made a tabbed menu that allows users to seamlessly switch between content discovery and people to follow.
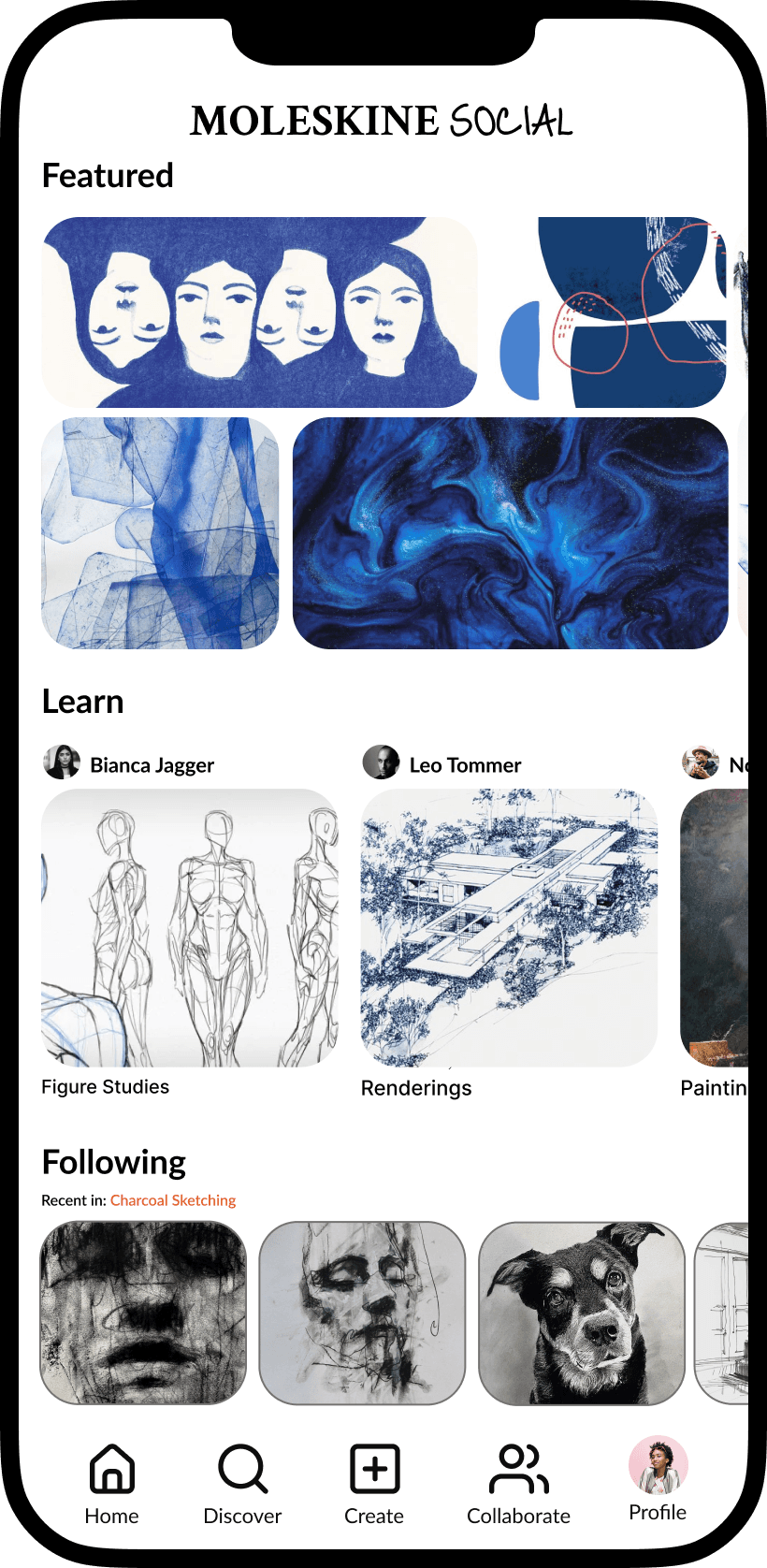
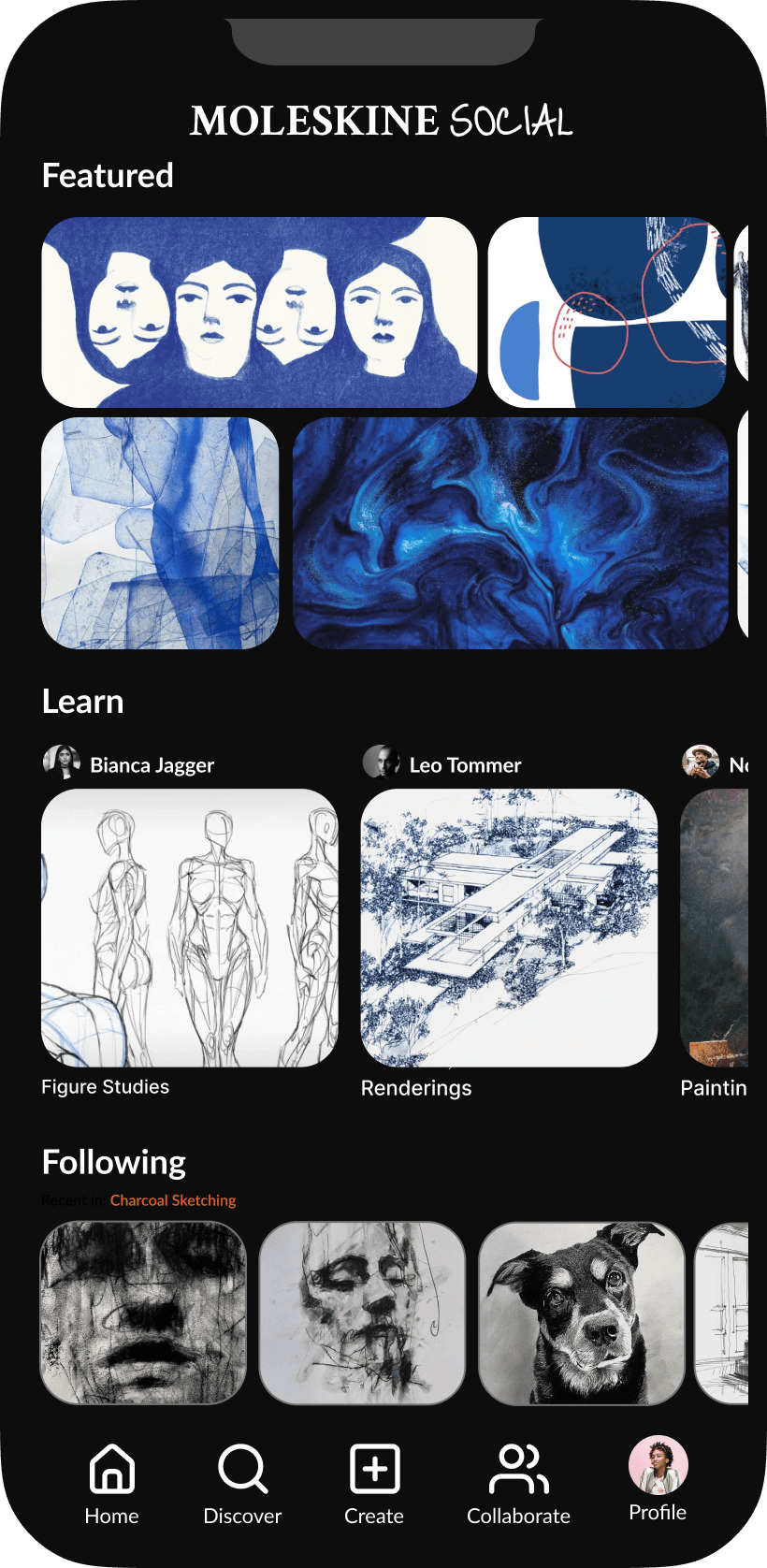
Adapting to the Small Screen
Navigation: I added a bottom navigation menu to let users easily switch between the core areas of Moleskine Social.
Horizontal Scrolling: I prototyped each home screen section to scroll horizontally so users could explore its contents before clicking to view more.
Dark Mode: To reduce eye strain and improve accessibility, I designed the mobile version in dark mode.